구글 애드센스 최적화 추천 - 친효스킨 본문상단 광고를 휴대기기에 꽉차게 만들기
퇴근 후 일과 중에 가장 중요한 3가지를 꼽으라면?? 첫째는 얼른 퇴근해서 집으로 가는 것이고, 둘째는 블로그 포스팅을 남기는 것이고, 셋째는 구글 애드센스에 접속하는 일입니다. ㅋㅋㅋㅋ (사실 2개만 적으려고 했는데, 애드센스 관련 글을 적기 위해 하나 끼워 넣음..)
좀 억지스러운 면도 있지만 애드센스를 하는 많은 블로거분들이 자의 반 타의 반으로 애드센스 접속을 많이 하실 것이라고 (단언컨대!!) 생각합니다. 별거 없는지 알면서도 블로그 글 다 쓰고 나면 애드센스 한번 들어갔다가 컴퓨터를 종료합니다. 저 같은 경우에는 매일매일의 수익이 궁금한 것도 있지만, 애드센스에서 가끔 날리는 '알림' 때문에 접속하고 있습니다.

애드센스 알림 - 할 얘기가 있으니 얼른 보시오.
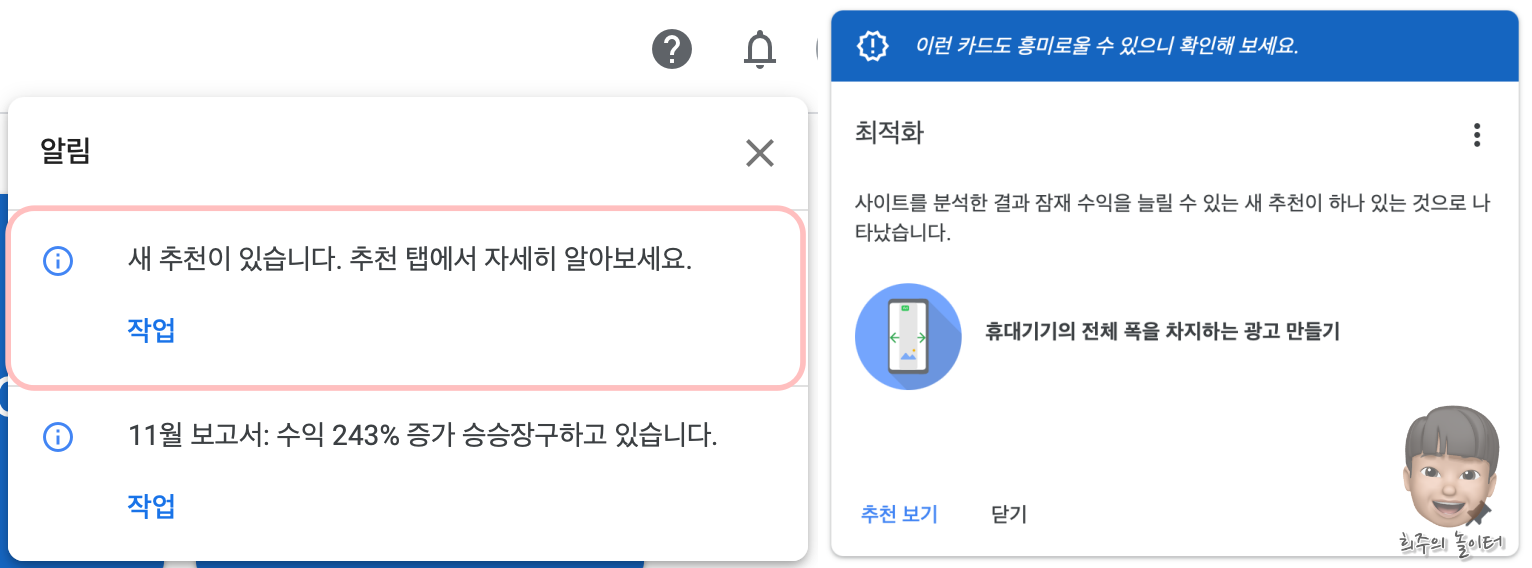
어제였나요? 예외 없이 애드센스를 접속했다가 알림이 하나 있는 것을 발견했습니다. 대부분 사용자에게 유익한 내용임을 알고 있는 저는 빠르게 확인합니다.

내용인즉 애드센스 광고수익 최적화를 위한 '추천' 작업이 있다는 얘기입니다. 귀가 솔깃합니다. 추천 보기로 들어가 봅니다.

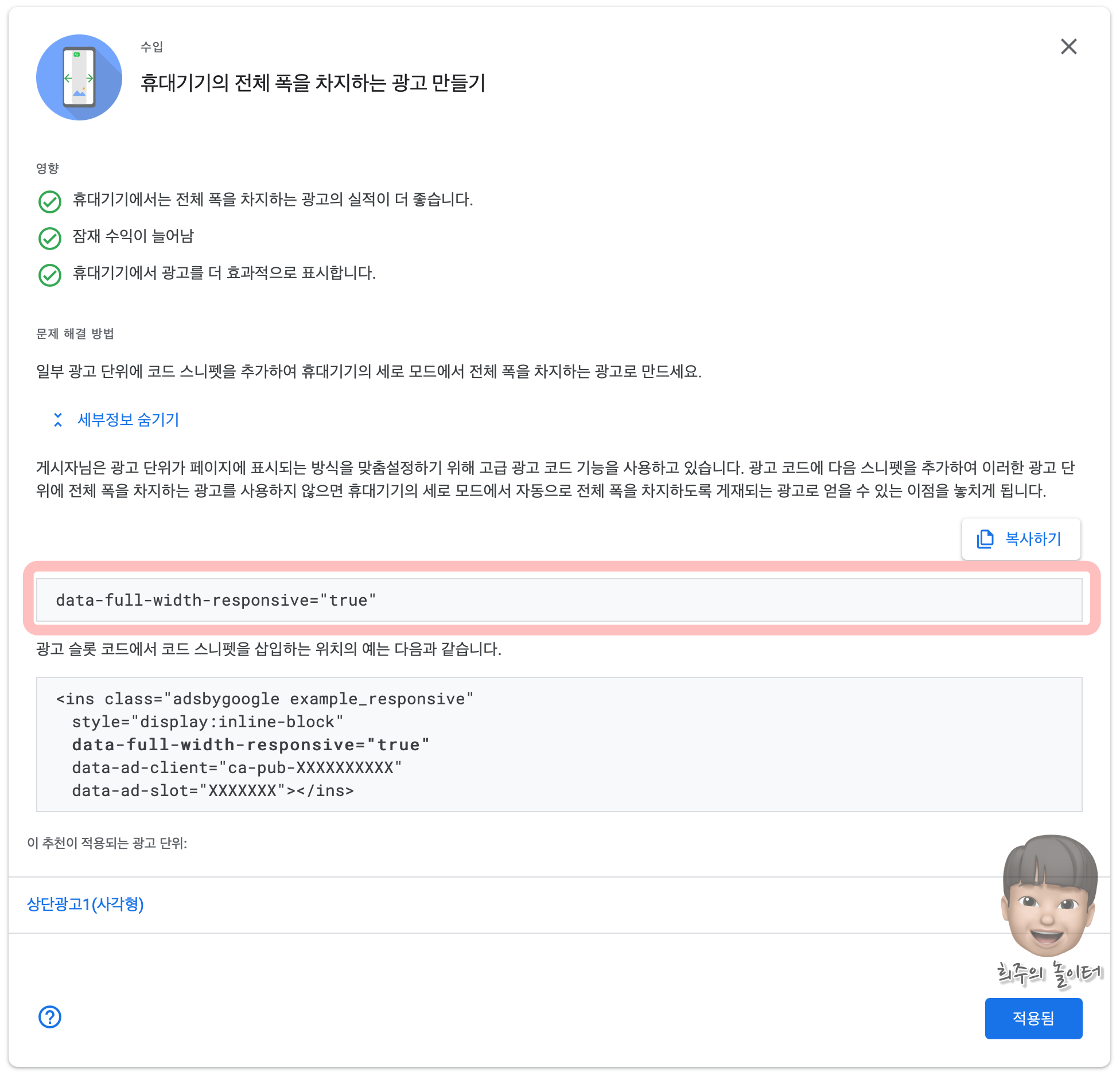
제목은 '휴대기기의 전체 폭을 차지하는 광고 만들기'입니다. 사실 예전에 애드센스를 처음 승인받고서, (흥분해서) 꾸미기에 심취한 적이 있었습니다. 이것저것 해보다가 휴대폰처럼 작은 화면은 본문 상단에 표시되는 광고가 1개밖에 안나오지만, 약간의 작업을 통해서 넓은 화면(태블릿이나 데스크톱으로 접속 시)에서는 광고를 2개 띄울 수 있다는 것을 알게 되었습니다. 그리고 대부분의 블로거 선배님과 고수분들 왈 2개가 훨씬 수익성이 좋습니다는 의견이 많았습니다. 안 할 이유가 없었죠?
지금은 친절한 효자손님의 '친효스킨'을 이용 중이라 상단 애드센스 노출 2개를 손쉽게 사용할 수 있지만, 예전에 사용했던 티스토리 제공 기본 스킨에서는 사용자가 일일이 광고를 배치하고 크기도 잡고 그래야 했습니다. 그러면서 휴대폰 같은 단말기로 접속했을 때 뜨는 광고는 화면에 꽉 차는 것이 더 좋다는 말을 들었습니다. 실제로 구글 애드센스의 광고 탭에서도 이렇게 하는 것이 효율적이라고 안내하고 있습니다.
바꿔야 하는 건 알겠는데, 너무너무 귀찮다.. 격렬하게..
한동안 그렇게 이론만 빠싹한 상태로 지내다가, 친효스킨을 이용하면서 잊고 지냈었습니다. 그동안 나름 블로그도 성장했고 과분하게 접속해주시고 있어서 포스팅하는 재미를 느끼고 있는 찰나입니다. 그러다가 위와 같은 알림 메시지를 보게 되었습니다. (무려 어제 본 메시지인데 오늘까지 참았던 이유는.. 귀차니즘이....)
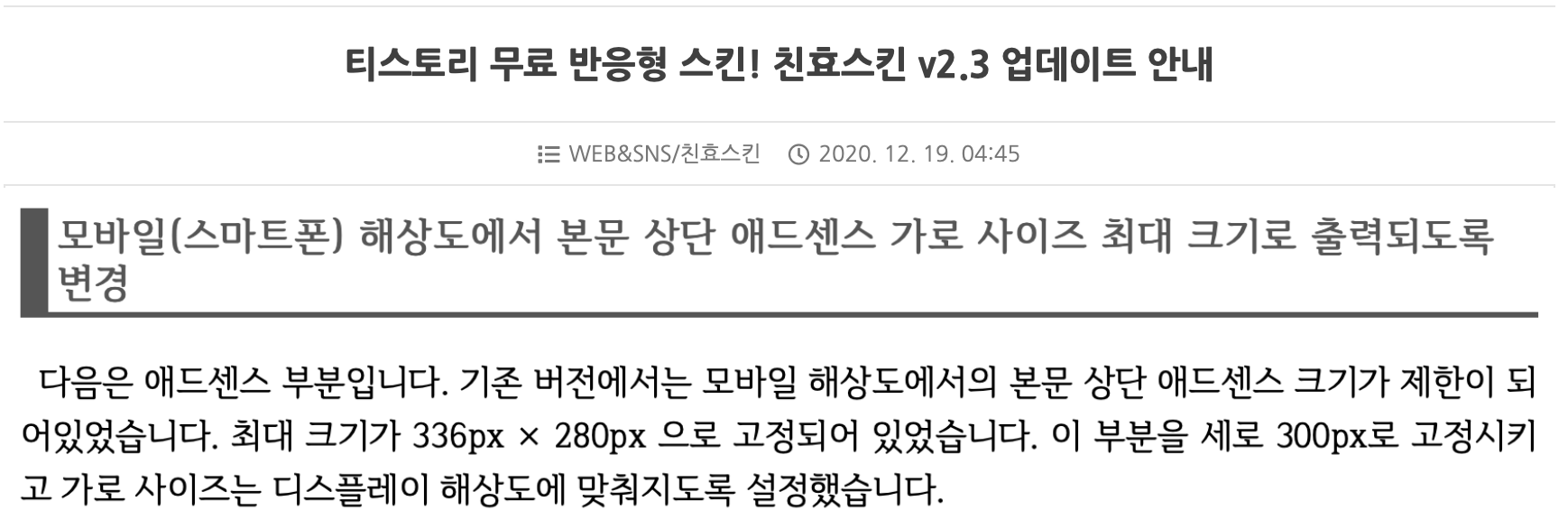
하지만 그런 저를 움직이게 한 결정적인 이유가 있습니다. 바로 친효스킨의 다음 버전 업데이트(v2.3)와 관련되어 있습니다. 제가 자주 들르는 블로그 중 하나인 친효님 블로그에서 다음과 같은 글을 발견합니다.

다음 버전에서 이런 문제를 해결해 주신다고 합니다.(설마 제 애드센스를 훔쳐보시는 것인가..) 그래서 아싸!! 좀만 기다리면 되네?!?! 그런데 말입니다.. 한국어는 끝까지 들어야 합니다. 말미에 업데이트 예정일을 알려주셨는데.... '2021년 3월 1일' 이랍니다. 앞으로 꼬박 2달은 더 기다려야 합니다. 물론 이런 멋진 스킨을 무료로 배포해 주시는 데 무한 감사를 드리고 있습니다. 결코 제가 재촉할 수 없습니다. 그렇다면?? 당분간은 직접 나서서 해결해야 합니다. 모든 일이 다 그렇듯.. 사실 하면 금방인데, 그 조금의 실천력이 부족해서 하느냐 마느냐입니다. 아무튼 하기로 결심했다는 말을 주저리주저리 쓴 것입니다. ㅋㅋㅋㅋ
휴대기기에 꽉 차는 광고 만드는 방법, 준비동작(크롬 F12)
방법은 간단합니다. 저 위에서 구글 애드센스가 알려준 한 줄 만을 기존 애드센스에 추가하면 끝입니다. 쉽죠?? 그럼 글을 마치겠습니다. 안녕히...
data-full-width-responsive="true"
하지만 생각보다 간단하지는 않습니다. 저처럼 친효스킨을 사용하시는 분이나 다른 커스텀 스킨을 사용하신다면 애드센스 코드가 들어있는 위치가 저마다 다르겠지만 방법은 거의 유사하니 응용하시면 됩니다. 일단 저는 친효스킨을 이용 중이니 이걸 기준으로 알려드릴게요.
티스토리 블로그를 운영하시는 분이라면 필수적으로 알아야 할 프로그램과 기능은 바로 '크롬'과 'F12' 입니다. 크롬은 다 아실 테고, F12는 키보드 상단의 기능키인데, 크롬에서 이키를 누르면 뭔가 전문가스러운 창이 오른쪽으로 뜹니다. 언젠가 이 기능의 이름을 알았는데, 일단 '전문가 모드' 정도로 표현하겠습니다. (이름이 중요한 건 아니니까요..)
전문가 모드로 들어가면 다음과 같은 화면을 만날 수 있습니다.

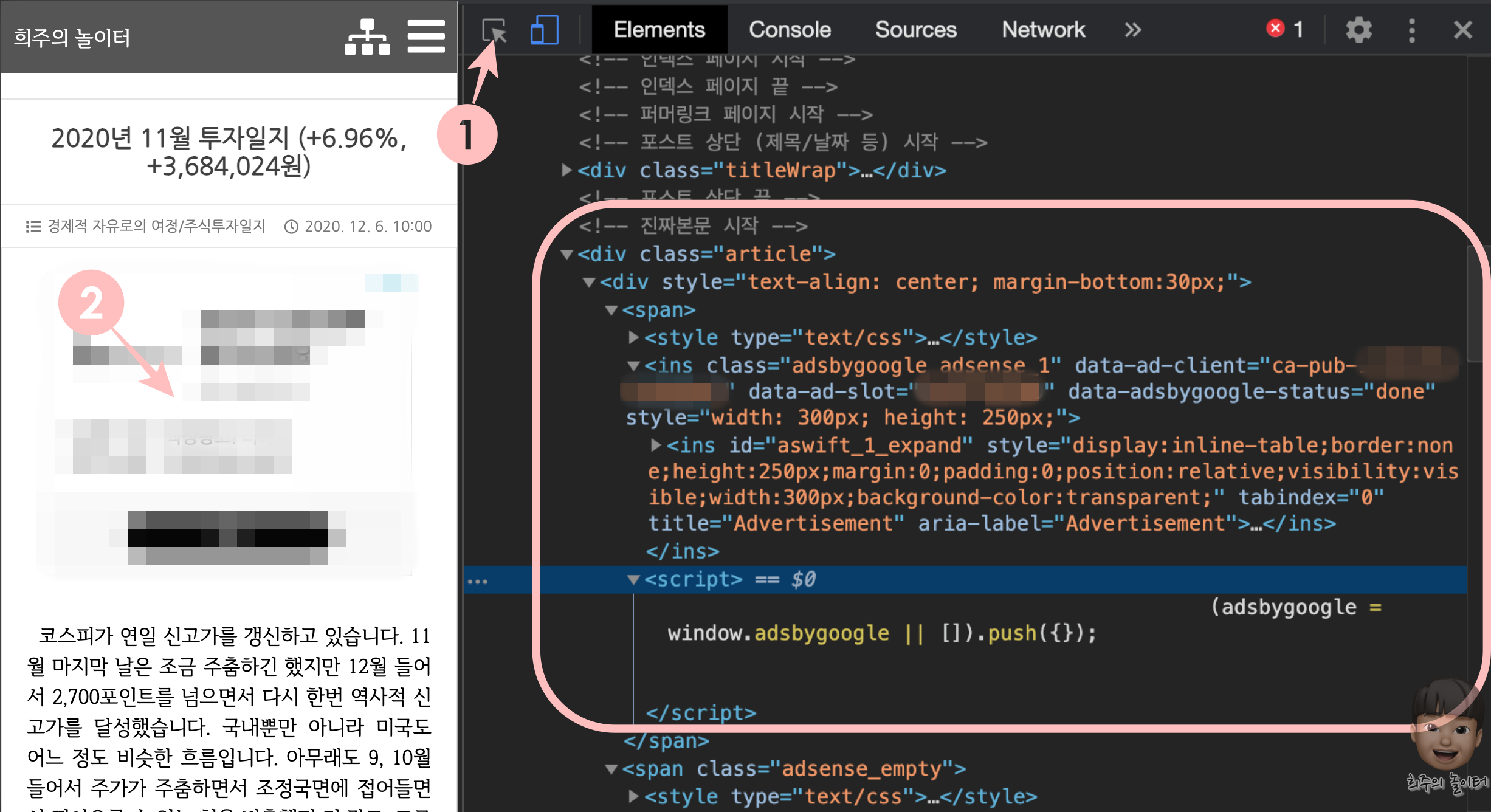
전문가 모드를 틀면 왼쪽으로 보이는 화면 크기를 자유자재로 바꿀 수 있습니다. 일단 저는 친숙한 iPhone6/7/8 화면 크기로 변경합니다. 마치 휴대폰으로 보는 것처럼 블로그 화면이 변경됩니다. 제가 알고 싶은 소스의 위치는 2번 위치의 애드센스 광고이므로, 1번을 클릭한 뒤 2번 위치에 이동해서 클릭하면 오른쪽 창으로 소스코드를 확인할 수 있습니다.
당장 이곳에서 확인할 것은 저 위치에 상단 애드센스 광고를 표출하는 코드가 있구나 정도만 보시면 됩니다. 내용을 고치는 것은 티스토리의 스킨 편집-html 편집 메뉴로 이동하셔서 변경해 줘야 합니다.
위 스샷에서도 확인할 수 있듯이 본문상단 광고가 오른쪽 왼쪽으로 꽉 차지 않고, 여백이 존재합니다. 애드센스에 의하면 저런 빈 공간은 수익에 좋지 않다고 안내합니다. 구글 느님의 빅데이터에 의한 정보를 무시하면 안되겠죠? 저 광고를 우리는 꽉 차게 만들어야 합니다.
소스코드 위치는 '진짜본문 시작' 다음에 온다는 것을 확인했으니 티스토리 스킨편집으로 갑니다.
휴대기기에 꽉 차는 광고 만드는 방법, 티스토리 스킨편집
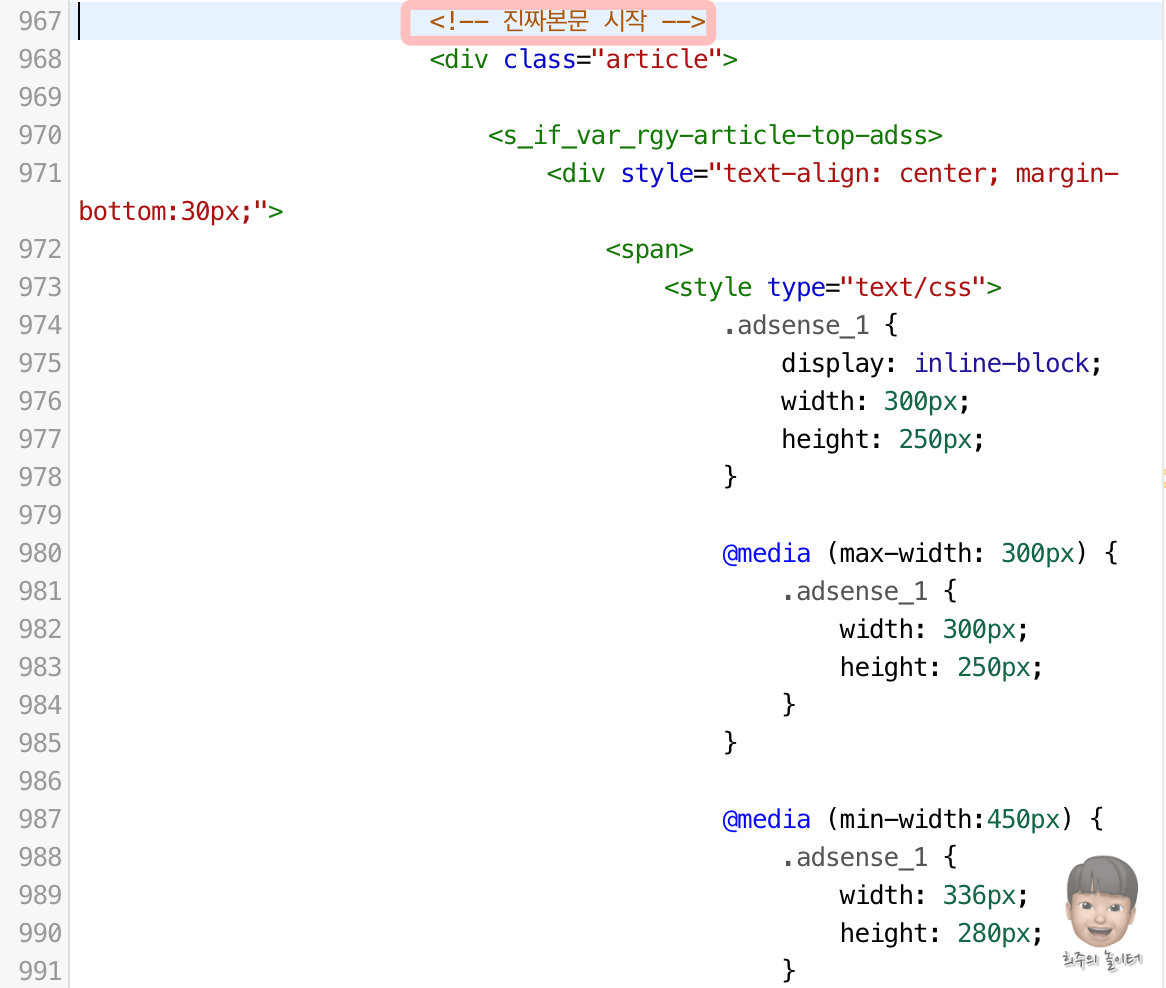
본문상단의 애드센스 광고 코드의 위치를 알았으니 검색을 통해서 '진짜본문 시작'이 있는 곳으로 이동합니다.

찾았습니다. 저는 967번째 행에 있네요. 커서를 좀 더 내리니 어디서 많이 본 것 같은 코드가 보입니다.

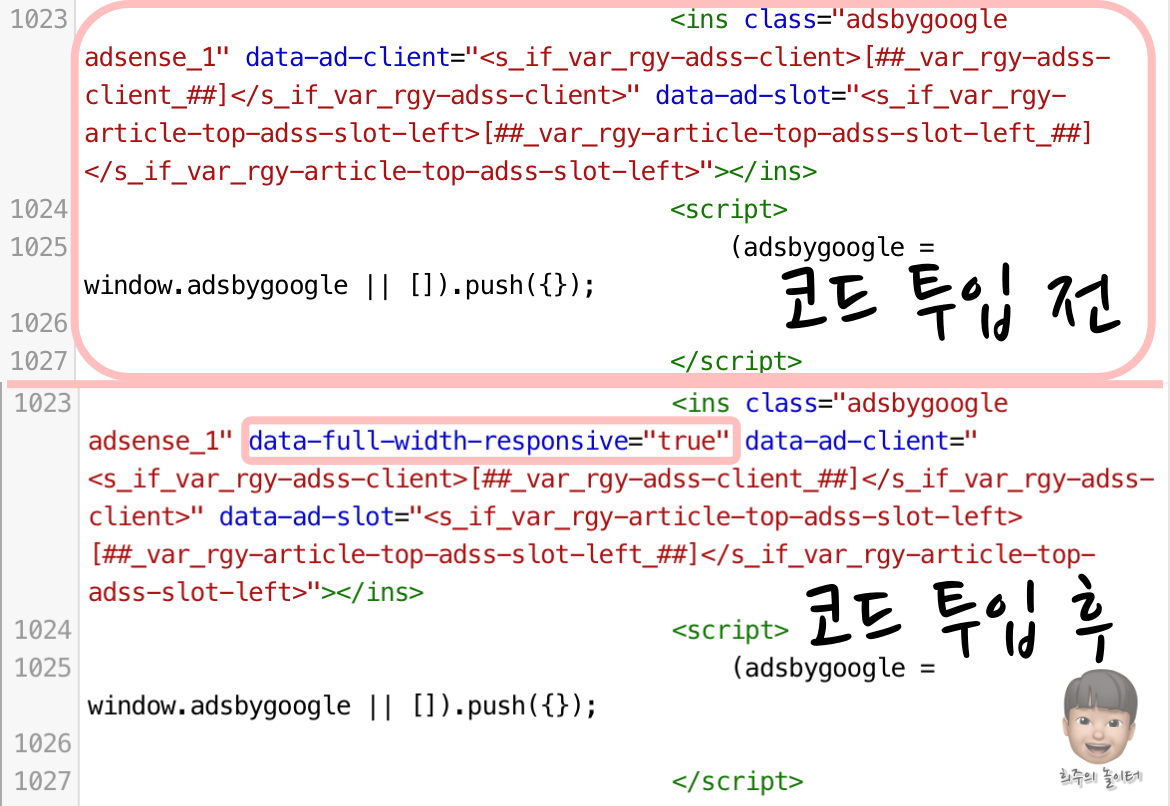
보아하니 이 부분이 제 상단광고1을 노출시키는 코드로 보입니다. 클라이언트번호와 슬롯번호만 달랑 입력되어 있네요. 위에서 확인한 data-full-width-responsive="true" 를 빈자리에 입력하고 '적용' 버튼을 눌러줍니다. 코드 수정은 바로 반응하므로 크롬으로 돌아와서 화면을 갱신해줍니다.
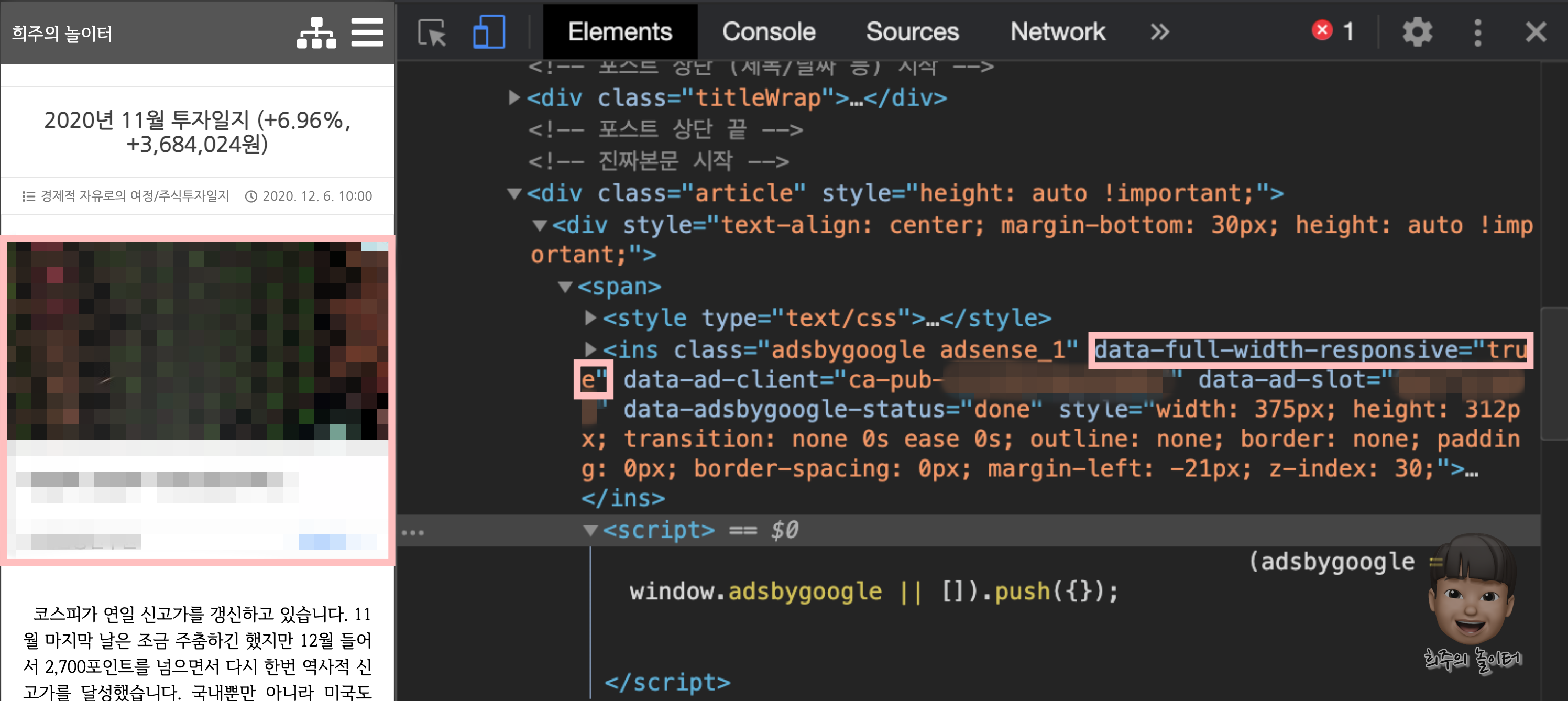
완성!! (참 쉽죠?)

짜잔~~ 바로 적용되었습니다. 반응형 광고라서 마법의 코드만 삽입해주면 구글이 알아서 화면 크기에 맞게 딱 맞춰서 노출시켜 줍니다. 애드센스에서도 제가 코드를 잘 적용한 것을 눈치채고 수일 내로 알림 메시지를 없앨 것입니다. (늘 그랬듯이..) 이렇게 끝내기 아쉬우니 한 가지 팁을 드리자면 저 같은 경우에 친효님의 블로그에서 뭔가 좋아 보이는 기능이나 배치가 보이면 이렇게 코드 보기를 활용해서 제 스킨에도 적용하곤 합니다. 복잡한 것같이 보이는 글자들이 무수히 많아서 자칫 당황할 수가 있지만, 마치 완전히 모르는 회사의 주식공부를 할 때 사업보고서를 읽는 것처럼 찬찬히 들여다보면 의외로 쉽게 해결할 수 있는 경우가 많습니다. 여러분도 이렇게 응용해서 블로그 업데이트해보세요. 생각보다 바로바로 반응이 와서 재미도 있습니다. 그럼 진짜로 -끝-





